HTMLやCSSについての書籍は多くありますが、
ここまでWebアクセシビリティに特化した書籍はあまりないかと思います。
現場でWebアクセシビリティに向き合ってこられた方々だからこその内容で、
すぐに取り入れられる内容も多く掲載されているのも嬉しいです。
特に第5章では、よく見かけるUIコンポーネントに対して、
アクセシビリティ面で問題となるポイントやその改善方法が掲載されおり、
これらを取り入れるだけでも、無意識に作ってしまった「使えない」を「使える」にすることが出来ます。
また、組織の中でアクセシビリティに対する意識を広めていくためのアイデアにも触れていて、
著者の方々の本気度を感じました。
目で見ているユーザーだけじゃなく、あらゆるユーザーにWebページの情報を同等に伝達したいと考えている制作者にとって、この書籍は強い味方になってくれると思います!
| Kindle 価格: | ¥3,881 (税込) |
| 獲得ポイント: | 39ポイント (1%) |
を購読しました。 続刊の配信が可能になってから24時間以内に予約注文します。最新刊がリリースされると、予約注文期間中に利用可能な最低価格がデフォルトで設定している支払い方法に請求されます。
「メンバーシップおよび購読」で、支払い方法や端末の更新、続刊のスキップやキャンセルができます。
エラーが発生しました。 エラーのため、お客様の定期購読を処理できませんでした。更新してもう一度やり直してください。

無料のKindleアプリをダウンロードして、スマートフォン、タブレット、またはコンピューターで今すぐKindle本を読むことができます。Kindleデバイスは必要ありません。
ウェブ版Kindleなら、お使いのブラウザですぐにお読みいただけます。
携帯電話のカメラを使用する - 以下のコードをスキャンし、Kindleアプリをダウンロードしてください。

Webアプリケーションアクセシビリティ──今日から始める現場からの改善 WEB+DB PRESS plus Kindle版
(概要)
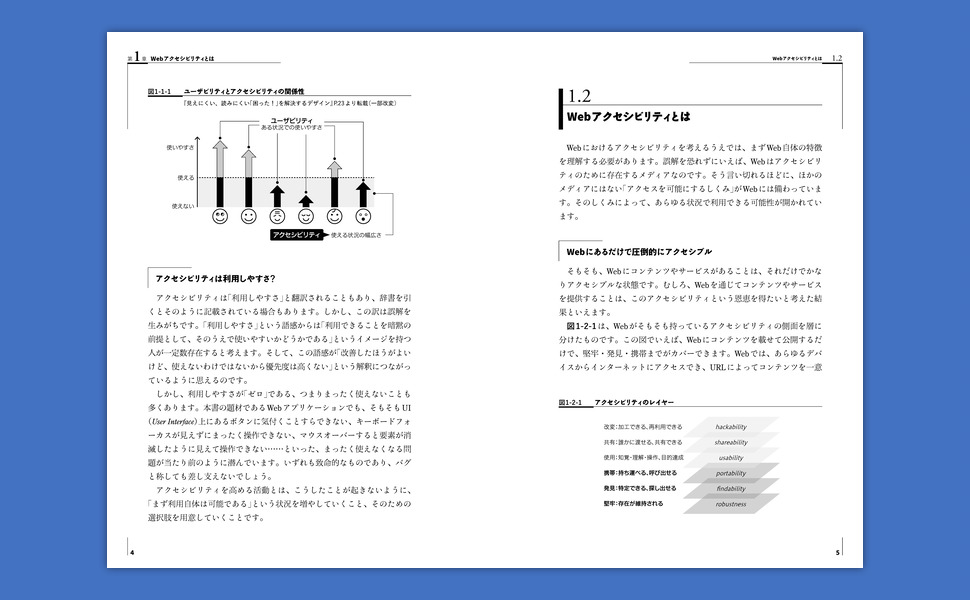
アクセシビリティとは「利用可能な状況の幅広さ」のこと。より多くの人が、より多くの環境で、より多くの状態で利用できることです。もちろんそこには視覚・上肢・認知などに障害があるケースも含みます。日々繰り返し利用するWebアプリケーションにこそ、アクセシビリティが求められます。
Webサイトに比べて、多くのインタラクションを行うWebアプリケーションでは、アクセシビリティの確保はやや難易度が高いものです。特に既存のWebアプリケーションは複合的な課題を抱えていることが多く、教科書どおりの方法では必ずしも改善できません。
本書では、Webアクセシビリティの基礎である「HTMLとWAI-ARIA」を解説したうえで、Webアプリケーションの要である「フォーム」、色やテキストなど「UIデザインの基本」、モーダルダイアログや通知など「少し複雑なUIパターン」の3分野に分けて、よくある事例を取り上げながら、現実的で段階的な改善方法を紹介します。
さらには、デザインシステムの活用や組織での推進法など、アクセシビリティの取り組みを定着・推進・向上させるためのノウハウも詳説します。
(こんな方におすすめ)
・Webアプリケーションエンジニア,フロントエンドエンジニア,デザイナー
(目次)
第1部 コンテナ技術の概要と動向、コンテナを活用したアプリケーション開発ワークフローを学ぶ
第1章 Webアクセシビリティとは
1.1 アクセシビリティとは
1.2 Webアクセシビリティとは
1.3 Webアクセシビリティと「障害」
1.4 WCAG──Webアクセシビリティの標準
1.5 Webアクセシビリティに取り組む理由
1.6 なぜWebアプリケーションでアクセシビリティなのか
第2章 Webアクセシビリティの基礎
2.1 基礎となるマシンリーダブルを理解する
2.2 キーボード操作の基本
2.3 非テキストコンテンツのマシンリーダビリティ
2.4 コンテンツ構造のマシンリーダビリティ
第3章 フォームの改善
3.1 ラベルと説明
3.2 入力の支援
3.3 制約の検証とエラー
3.4 ユーザーが予測できる動作
3.5 カスタムコンポーネント
第4章 UIデザインの改善
4.1 色とコントラスト
4.2 テキストのサイズ
4.3 テキストのレイアウト
4.4 ライティング
4.5 画像の代替テキスト
4.6 動画・音声メディア
4.7 アニメーション
4.8 モバイルデバイス
4.9 ページのレイアウトと一貫性
第5章 複雑なUIパターンの改善
5.1 モーダルダイアログ
5.2 通知
5.3 カルーセル
5.4 シンプルなツールチップ
5.5 リッチなツールチップ
5.6 ドラッグ&ドロップ
5.7 ハンバーガーメニュー
5.8 画面遷移
第6章 デザインシステムとアクセシビリティ
6.1 デザインシステムとは
6.2 デザインシステムとアクセシビリティの関係性
6.3 デザインシステムにアクセシビリティを織り込む
6.4 デザインシステムをアクセシビリティ視点で強化する
6.5 デザインシステムだけではアクセシブルにならない
第7章 アクセシビリティの組織導入
7.1 本章の読み方・使い方
7.2 情報を共有して仲間を探す
7.3 社内コミュニティを立ち上げる
7.4 自身の考えを社内で発信する
7.5 小規模な改善にトライする
7.6 周りがチェックと改善をできるように支援する
7.7 アクセシビリティを必要とする人に会う
7.8 アクセシビリティの社内オーナーになる
第8章 アクセシブルなUI設計の原理を導く
8.1 はじめからアクセシブルにするには
8.2 利用状況から共通の課題を導く
8.3 アンチパターンと対策❶——1画面に多くの状態を持つ
8.4 アンチパターンと対策❷——テキストが省略された画面
8.5 アンチパターンと対策❸——小さく密集した操作対象
8.6 アンチパターンと対策❹——ユーザーの要求ではない動作
8.7 アンチパターンと対策❺——確認や報告が多い
8.8 アンチパターンと対策❻——入力が多く手間どる
8.9 アクセシブルなUI設計の原理
付録 支援技術と利用状況
1 ポインティングデバイスと支援技術
2 キーボード操作と支援技術
3 操作方式を変更する支援技術
4 画面表示と支援技術
アクセシビリティとは「利用可能な状況の幅広さ」のこと。より多くの人が、より多くの環境で、より多くの状態で利用できることです。もちろんそこには視覚・上肢・認知などに障害があるケースも含みます。日々繰り返し利用するWebアプリケーションにこそ、アクセシビリティが求められます。
Webサイトに比べて、多くのインタラクションを行うWebアプリケーションでは、アクセシビリティの確保はやや難易度が高いものです。特に既存のWebアプリケーションは複合的な課題を抱えていることが多く、教科書どおりの方法では必ずしも改善できません。
本書では、Webアクセシビリティの基礎である「HTMLとWAI-ARIA」を解説したうえで、Webアプリケーションの要である「フォーム」、色やテキストなど「UIデザインの基本」、モーダルダイアログや通知など「少し複雑なUIパターン」の3分野に分けて、よくある事例を取り上げながら、現実的で段階的な改善方法を紹介します。
さらには、デザインシステムの活用や組織での推進法など、アクセシビリティの取り組みを定着・推進・向上させるためのノウハウも詳説します。
(こんな方におすすめ)
・Webアプリケーションエンジニア,フロントエンドエンジニア,デザイナー
(目次)
第1部 コンテナ技術の概要と動向、コンテナを活用したアプリケーション開発ワークフローを学ぶ
第1章 Webアクセシビリティとは
1.1 アクセシビリティとは
1.2 Webアクセシビリティとは
1.3 Webアクセシビリティと「障害」
1.4 WCAG──Webアクセシビリティの標準
1.5 Webアクセシビリティに取り組む理由
1.6 なぜWebアプリケーションでアクセシビリティなのか
第2章 Webアクセシビリティの基礎
2.1 基礎となるマシンリーダブルを理解する
2.2 キーボード操作の基本
2.3 非テキストコンテンツのマシンリーダビリティ
2.4 コンテンツ構造のマシンリーダビリティ
第3章 フォームの改善
3.1 ラベルと説明
3.2 入力の支援
3.3 制約の検証とエラー
3.4 ユーザーが予測できる動作
3.5 カスタムコンポーネント
第4章 UIデザインの改善
4.1 色とコントラスト
4.2 テキストのサイズ
4.3 テキストのレイアウト
4.4 ライティング
4.5 画像の代替テキスト
4.6 動画・音声メディア
4.7 アニメーション
4.8 モバイルデバイス
4.9 ページのレイアウトと一貫性
第5章 複雑なUIパターンの改善
5.1 モーダルダイアログ
5.2 通知
5.3 カルーセル
5.4 シンプルなツールチップ
5.5 リッチなツールチップ
5.6 ドラッグ&ドロップ
5.7 ハンバーガーメニュー
5.8 画面遷移
第6章 デザインシステムとアクセシビリティ
6.1 デザインシステムとは
6.2 デザインシステムとアクセシビリティの関係性
6.3 デザインシステムにアクセシビリティを織り込む
6.4 デザインシステムをアクセシビリティ視点で強化する
6.5 デザインシステムだけではアクセシブルにならない
第7章 アクセシビリティの組織導入
7.1 本章の読み方・使い方
7.2 情報を共有して仲間を探す
7.3 社内コミュニティを立ち上げる
7.4 自身の考えを社内で発信する
7.5 小規模な改善にトライする
7.6 周りがチェックと改善をできるように支援する
7.7 アクセシビリティを必要とする人に会う
7.8 アクセシビリティの社内オーナーになる
第8章 アクセシブルなUI設計の原理を導く
8.1 はじめからアクセシブルにするには
8.2 利用状況から共通の課題を導く
8.3 アンチパターンと対策❶——1画面に多くの状態を持つ
8.4 アンチパターンと対策❷——テキストが省略された画面
8.5 アンチパターンと対策❸——小さく密集した操作対象
8.6 アンチパターンと対策❹——ユーザーの要求ではない動作
8.7 アンチパターンと対策❺——確認や報告が多い
8.8 アンチパターンと対策❻——入力が多く手間どる
8.9 アクセシブルなUI設計の原理
付録 支援技術と利用状況
1 ポインティングデバイスと支援技術
2 キーボード操作と支援技術
3 操作方式を変更する支援技術
4 画面表示と支援技術
- 言語日本語
- 出版社技術評論社
- 発売日2023/2/27
- ファイルサイズ33245 KB
この本はファイルサイズが大きいため、ダウンロードに時間がかかる場合があります。Kindle端末では、この本を3G接続でダウンロードすることができませんので、Wi-Fiネットワークをご利用ください。
- 販売: Amazon Services International LLC
- 利用可能な端末Kindle 電子書籍リーダーFire タブレットKindle 無料読書アプリ
この本を読んだ購入者はこれも読んでいます
ページ 1 以下のうち 1 最初から観るページ 1 以下のうち 1
出版社より
「使えない」を「使える」にするデザインと技術

商品の説明
著者について
■伊原 力也(いはら りきや)
2004年に株式会社ビジネス・アーキテクツに入社し、情報アーキテクトとして活動。2017年にfreee株式会社に入社。多様な働き方の実現を目指し、デザインチームのマネジメントおよびアクセシビリティ普及啓発を行う。外部コンサルタントとしてnote、Ubie、STUDIO、東京都新型コロナウイルス感染症対策サイトのアクセシビリティ改善をサポート。ウェブアクセシビリティ基盤委員会(WAIC)委員、人間中心設計推進機構(HCD-Net)評議委員。著書(共著)に『デザイニングWebアクセシビリティ』、監訳書に『コーディングWebアクセシビリティ』『インクルーシブHTML+CSS&JavaScript』(いずれもボーンデジタル刊)がある。
Twitter:@magi1125
■小林 大輔(こばやし だいすけ)
2012年、サイボウズ株式会社に新卒で入社。プログラマーとしてクラウドサービス「kintone」の実装に携わる。2014年、ロービジョンの社員のユーザビリティテストを観察したことをきっかけにアクセシビリティの啓発・改善活動を開始。アクセシビリティエキスパートとして、アクセシブルなデザイン・実装の指導・社内ガイドラインの作成などに従事。2021年からはkintoneのデザインシステム構築に関わる。ウェブアクセシビリティ基盤委員会(WAIC)作業部会1主査。
Twitter:@sukoyakarizumu
■桝田 草一(ますだ そういち)
2007年、株式会社構造計画研究所に入社し、製造業向けの法人営業・マーケティングを担当。2014年にデジパ株式会社に入社し、フロントエンドエンジニアに転身。2017年に株式会社サイバーエージェント入社。配信プラットフォーム、公営競技投票サービスのウェブフロントエンド開発を経て、アメーバブログ、ABEMAのアクセシビリティ向上プロジェクトを推進。2021年に株式会社SmartHRに入社。従業員サーベイ機能のプロダクトデザインを担当。また、アクセシビリティと多言語化を専門とするプログレッシブデザイングループを立ち上げてマネージャーに就任。全社のアクセシビリティ推進に従事している。
Twitter:@masuP9
■山本 伶(やまもと れい)
慶應義塾大学政策・メディア研究科修士課程修了後、モバイルゲームを手掛けるベンチャー企業を経て、2014年にfreee株式会社に入社。フロントエンド開発を中心にエンジニアとして会計・人事労務ソフトの機能開発に携わる。2019年にデザイナーに転身し、現在は社内で使われているデザインシステムの構築、社員研修をはじめとするアクセシビリティの普及啓発活動、アクセシビリティの高い製品がリリースされるためのプロセス整備などに取り組んでいる。
Twitter:@ymrl --このテキストは、絶版本またはこのタイトルには設定されていない版型に関連付けられています。
2004年に株式会社ビジネス・アーキテクツに入社し、情報アーキテクトとして活動。2017年にfreee株式会社に入社。多様な働き方の実現を目指し、デザインチームのマネジメントおよびアクセシビリティ普及啓発を行う。外部コンサルタントとしてnote、Ubie、STUDIO、東京都新型コロナウイルス感染症対策サイトのアクセシビリティ改善をサポート。ウェブアクセシビリティ基盤委員会(WAIC)委員、人間中心設計推進機構(HCD-Net)評議委員。著書(共著)に『デザイニングWebアクセシビリティ』、監訳書に『コーディングWebアクセシビリティ』『インクルーシブHTML+CSS&JavaScript』(いずれもボーンデジタル刊)がある。
Twitter:@magi1125
■小林 大輔(こばやし だいすけ)
2012年、サイボウズ株式会社に新卒で入社。プログラマーとしてクラウドサービス「kintone」の実装に携わる。2014年、ロービジョンの社員のユーザビリティテストを観察したことをきっかけにアクセシビリティの啓発・改善活動を開始。アクセシビリティエキスパートとして、アクセシブルなデザイン・実装の指導・社内ガイドラインの作成などに従事。2021年からはkintoneのデザインシステム構築に関わる。ウェブアクセシビリティ基盤委員会(WAIC)作業部会1主査。
Twitter:@sukoyakarizumu
■桝田 草一(ますだ そういち)
2007年、株式会社構造計画研究所に入社し、製造業向けの法人営業・マーケティングを担当。2014年にデジパ株式会社に入社し、フロントエンドエンジニアに転身。2017年に株式会社サイバーエージェント入社。配信プラットフォーム、公営競技投票サービスのウェブフロントエンド開発を経て、アメーバブログ、ABEMAのアクセシビリティ向上プロジェクトを推進。2021年に株式会社SmartHRに入社。従業員サーベイ機能のプロダクトデザインを担当。また、アクセシビリティと多言語化を専門とするプログレッシブデザイングループを立ち上げてマネージャーに就任。全社のアクセシビリティ推進に従事している。
Twitter:@masuP9
■山本 伶(やまもと れい)
慶應義塾大学政策・メディア研究科修士課程修了後、モバイルゲームを手掛けるベンチャー企業を経て、2014年にfreee株式会社に入社。フロントエンド開発を中心にエンジニアとして会計・人事労務ソフトの機能開発に携わる。2019年にデザイナーに転身し、現在は社内で使われているデザインシステムの構築、社員研修をはじめとするアクセシビリティの普及啓発活動、アクセシビリティの高い製品がリリースされるためのプロセス整備などに取り組んでいる。
Twitter:@ymrl --このテキストは、絶版本またはこのタイトルには設定されていない版型に関連付けられています。
登録情報
- ASIN : B0BTLCDDK5
- 出版社 : 技術評論社 (2023/2/27)
- 発売日 : 2023/2/27
- 言語 : 日本語
- ファイルサイズ : 33245 KB
- Text-to-Speech(テキスト読み上げ機能) : 有効
- X-Ray : 有効にされていません
- Word Wise : 有効にされていません
- 付箋メモ : Kindle Scribeで
- 本の長さ : 882ページ
- Amazon 売れ筋ランキング: - 41,148位Kindleストア (Kindleストアの売れ筋ランキングを見る)
- - 102位Web構築・管理
- - 1,585位コンピュータ・IT (Kindleストア)
- カスタマーレビュー:
著者について
著者をフォローして、新作のアップデートや改善されたおすすめを入手してください。

伊原力也(いはらりきや)
freee株式会社 デザイナー
ウェブアクセシビリティ基盤委員会(WAIC)理解と普及作業部会委員、人間中心設計推進機構(HCD-Net) 評議委員
Webデザイン会社ビジネス・アーキテクツに13年勤務ののち、多様な働き方の実現を目指し2017年10月にfreeeに参加。デザインリサーチ・デザインシステムのマネジメント、およびアクセシビリティ普及啓発を行う。ほか、外部コンサルタントとしてUbie、STUDIO、東京都新型コロナウイルス感染症対策サイトのアクセシビリティ改善を推進。
イメージ付きのレビュー
5 星
ボリューミィに見えますがめちゃくちゃ読みやすいです
なぜやるのか、どうやってやるのかが文字通り余すことなく記されています。これまで調べていたことや気になっていたことの解が、きっと書かれていると思います。私はWebアプリケーションのデザイナーなのですが、個人的にはデザイン時と実装時に分かれたチェックポイントに感動しました。 Webアプリケーション開発に関わる人を誰も置いていかない、本書自体がとてもアクセシブルに感じました。第8章「アクセシブルなUI設計の原理を導く」ではオブジェクトモデルにも言及されており、チェックリストのクリアを目指すのではなくどうしたら根本的にアクセシブルなUIの設計になるかについて書かれており胸熱です。ボリューミィに見えますが実際に読んでみるとコードや図が豊富で、内容も1つ1つがコンパクトにまとまっていて大変読みやすく、情報設計も見事だと思いました。
フィードバックをお寄せいただきありがとうございます
申し訳ありませんが、エラーが発生しました
申し訳ありませんが、レビューを読み込めませんでした
-
トップレビュー
上位レビュー、対象国: 日本
レビューのフィルタリング中に問題が発生しました。後でもう一度試してください。
2023年4月26日に日本でレビュー済み
Amazonで購入
2023年3月25日に日本でレビュー済み
Amazonで購入
a11y 向上のための具体的な Tips はもちろん、「どう文化として広めるか」についてもボリューミィに取り上げられており、その道を目指す個人にも組織にも寄り添う内容でした。まさに a11y 布教本であり、その道行く人のキャリアのヒントにもなる。そう感じられる内容でした。
個人的には p.368 上部(6.2 デザインシステムとアクセシビリティの関係性)で書かれている、文面にぐっと胸を締め付けられました。 先人である著者の方々の事業的技術的考えが垣間見れ、「それでも向き合い続ける姿勢」を感じ、身が引き締まりました。
より継続的により良いシステムを作るため、自分の組織に合ったアウトプット方法を探す人にとってかなり参考になる内容となっています。組織への提案方法やドアをオープンする姿勢などについては、アクセシビリティ分野に囚われることなく、別分野を推進していきたいと考えている方にも勧めたい本です。
個人的には p.368 上部(6.2 デザインシステムとアクセシビリティの関係性)で書かれている、文面にぐっと胸を締め付けられました。 先人である著者の方々の事業的技術的考えが垣間見れ、「それでも向き合い続ける姿勢」を感じ、身が引き締まりました。
より継続的により良いシステムを作るため、自分の組織に合ったアウトプット方法を探す人にとってかなり参考になる内容となっています。組織への提案方法やドアをオープンする姿勢などについては、アクセシビリティ分野に囚われることなく、別分野を推進していきたいと考えている方にも勧めたい本です。
2023年3月29日に日本でレビュー済み
Amazonで購入
どうすればアクセシビリティを組織内に浸透させることができるかいろいろ策を練っていたところ、第7章7.8の『自分がなぜアクセシビリティに取り組むのかを言語化する』のセクションに心を打たれました。著者ひとりひとりの素朴で小さいことかもしれないけれど心が動いた瞬間が言語化されていて、「うわー!こういうことよね!」と感動しちゃいました。どんなに高尚な論も、自分自身の体験や気づきには叶わないでしょう。
星については、そもそもセマンティクスを理解していなかったり文書構造の大切さに気づいていない段階の読者には難しい内容のような気がしたので、4つとさせていただきました。
ともあれめっちゃいい書籍をありがとうございます!バイブルにします(^^)
星については、そもそもセマンティクスを理解していなかったり文書構造の大切さに気づいていない段階の読者には難しい内容のような気がしたので、4つとさせていただきました。
ともあれめっちゃいい書籍をありがとうございます!バイブルにします(^^)
2023年3月2日に日本でレビュー済み
Amazonで購入
この書籍はよりよい「Web」だけではなく、「よりよい世界のために」努力をしていきたい方々におすすめしたい。
念願のテーマである書籍なので、発売日から寝る間も惜しんで読みふけった。
もし貴方がエンジニア・クリエイターであれば1章から。
もし貴方がプロダクトに係わる方であれば6章から。
もし貴方がWebに係わる仕事をしていて、ある種の停滞を感じている方であれば8章をおすすめしたい。
そんな私は8章から読み、衝撃を受けた。
著者達の覚悟をここに到るまでの葛藤や苦労、そしてそれらを支える合理的な行動によって出てきた最高のアウトプットだ。
とにかく具体的な内容を盛り込まれ、プロダクト自体の紹介や参照元も非常に参考になるどころか、そこまで教えていいんかい?と心配になる。
こんな有益な書籍を出してくれて、ありがとう。
念願のテーマである書籍なので、発売日から寝る間も惜しんで読みふけった。
もし貴方がエンジニア・クリエイターであれば1章から。
もし貴方がプロダクトに係わる方であれば6章から。
もし貴方がWebに係わる仕事をしていて、ある種の停滞を感じている方であれば8章をおすすめしたい。
そんな私は8章から読み、衝撃を受けた。
著者達の覚悟をここに到るまでの葛藤や苦労、そしてそれらを支える合理的な行動によって出てきた最高のアウトプットだ。
とにかく具体的な内容を盛り込まれ、プロダクト自体の紹介や参照元も非常に参考になるどころか、そこまで教えていいんかい?と心配になる。
こんな有益な書籍を出してくれて、ありがとう。
2023年3月4日に日本でレビュー済み
Amazonで購入
「アクセシビリティ」はハウツーの実践だけでは十分ではありません。実装にいたるまでの設計思想に、すでにアクセシビリティは必要不可欠となっています。事例やアンチパターンが多く掲載されているので、初学者でも読みやすい一冊です。
直立するほどの書籍の分厚さに圧倒されますが、UI デザインやアプリケーションの設計に携わる方は第8章「アクセシブルな UI 設計の原理を導く」から読み始めるのもオススメです。
個人的にはペーパーブックが読みやすく、いつでも教科書のように持ち歩けるよう Kindle 版と2冊購入しました。
「アクセシビリティ」はもはや専門職だけの分野ではありません。この一冊を機に、アプリ設計にとって当たり前になってほしいなと思います。
直立するほどの書籍の分厚さに圧倒されますが、UI デザインやアプリケーションの設計に携わる方は第8章「アクセシブルな UI 設計の原理を導く」から読み始めるのもオススメです。
個人的にはペーパーブックが読みやすく、いつでも教科書のように持ち歩けるよう Kindle 版と2冊購入しました。
「アクセシビリティ」はもはや専門職だけの分野ではありません。この一冊を機に、アプリ設計にとって当たり前になってほしいなと思います。
2023年3月13日に日本でレビュー済み
Amazonで購入
著者陣が全員それぞれの所属企業でアクセシビリティの改善に長年取り組んできただけあり、すぐに現場で使える実践的な内容が盛り込まれています。
現場でアクセシビリティに取り組むに辺り、自分やメンバーの工数を確保するためにマネージャーを説得する必要があることも多いと思います。そのようなケースでは1.5節と1.6節の内容を自身の状況に合わせてリフレーズすればそのまま説得の材料に使えます。
工数を確保したとしても、HTMLを大きく書き換えるような改修は難しい場合も多々あると思います。2章・3章・5章ではベストではないかもしれないけれども、より修正範囲が少なくなるようなベターな書き方も合わせて紹介されています。
有志の活動に留まらず、開発プロセスの一環として組織全体でアクセシビリティに取り組んでいくには6章・7章の内容が役に立つでしょう。
地に足のついた実践的なアクセシビリティ向上のためのアドバイスが書かれている一方で、4章・8章ではそもそもアクセシビリティ上の問題を起こさないためのデザイン原理についても触れられています。理想と現実両方を踏まえた上で、いま自分がいる組織でアクセシビリティを改善していくために必要な原理・原則とノウハウが詰まっています。
現場でアクセシビリティに取り組むに辺り、自分やメンバーの工数を確保するためにマネージャーを説得する必要があることも多いと思います。そのようなケースでは1.5節と1.6節の内容を自身の状況に合わせてリフレーズすればそのまま説得の材料に使えます。
工数を確保したとしても、HTMLを大きく書き換えるような改修は難しい場合も多々あると思います。2章・3章・5章ではベストではないかもしれないけれども、より修正範囲が少なくなるようなベターな書き方も合わせて紹介されています。
有志の活動に留まらず、開発プロセスの一環として組織全体でアクセシビリティに取り組んでいくには6章・7章の内容が役に立つでしょう。
地に足のついた実践的なアクセシビリティ向上のためのアドバイスが書かれている一方で、4章・8章ではそもそもアクセシビリティ上の問題を起こさないためのデザイン原理についても触れられています。理想と現実両方を踏まえた上で、いま自分がいる組織でアクセシビリティを改善していくために必要な原理・原則とノウハウが詰まっています。
2023年3月18日に日本でレビュー済み
記載内容は主張に対する根拠もしっかりしており全く問題ない。
そのため、本媒体としての可読性の悪さがもったいない。
具体的には
・見出しの表記が弱く、段落・記載内容の境界が不明瞭
・箇条書き部分のフォントが小さいときが多い
・言いたいことを文章だけでごり押してしまい、ページを文字で埋め尽くしている箇所がかなりある(紙面の都合上、こうなってしまったのかもしれないが、箇条書きや表、ちょっとした図など表現方法はいくらでもあるため記載内容の品質を踏まえるともったいない)
・「ゴシックフォント」と「箇条書き」と「空白行」で文章の強弱をつけてはいるが、洋書にみられる、だらだらと文章が続く技術書のようなスタイル
そのため、本媒体としての可読性の悪さがもったいない。
具体的には
・見出しの表記が弱く、段落・記載内容の境界が不明瞭
・箇条書き部分のフォントが小さいときが多い
・言いたいことを文章だけでごり押してしまい、ページを文字で埋め尽くしている箇所がかなりある(紙面の都合上、こうなってしまったのかもしれないが、箇条書きや表、ちょっとした図など表現方法はいくらでもあるため記載内容の品質を踏まえるともったいない)
・「ゴシックフォント」と「箇条書き」と「空白行」で文章の強弱をつけてはいるが、洋書にみられる、だらだらと文章が続く技術書のようなスタイル
2023年3月7日に日本でレビュー済み
Amazonで購入
最初にWebの特性やアクセシビリティーにまつわる背景や概念の説明が丁寧になされています。
もともとのWWWや周辺技術の思想などから、Webそのものがアクセシブルであることの良さを理解できます。
また特徴として、説明の正確性を保ちながら、特定の立場や思想に偏らず、それぞれの立場で必要な部分を取り込みやすい工夫がされています。
2章以降は必要性の強調だけでなく、具体的に良くないとされるケースやさまざまなシチュエーションにおける困り方の提示があり、それについての考え方や解決方法の案がセットで書かれています。
技術的な記述が分からなくても概要として何を解決したいのか包括的に課題が理解でき、技術者がどう解消しうるのかが段階的に解説されているので、取り組みやすいと感じました。
また後半では、組織における取り組みや導入についても、著者の苦労や試行錯誤の経験を交えて前向きに課題に取り組めるよう配慮した文章で説明されていて、丁寧にアクセシビリティーに取り組む人を増やしたいという姿勢を感じることができます。
アクセシビリティーは社会通念として求められいく側面はあるものの、単なるトレンドにとどまらず、これからのWebにおける一つの品質基準として価値のある分野だと思います。
本書はそういった品質に対する認識をアップデートすることができる内容だと思います。
もともとのWWWや周辺技術の思想などから、Webそのものがアクセシブルであることの良さを理解できます。
また特徴として、説明の正確性を保ちながら、特定の立場や思想に偏らず、それぞれの立場で必要な部分を取り込みやすい工夫がされています。
2章以降は必要性の強調だけでなく、具体的に良くないとされるケースやさまざまなシチュエーションにおける困り方の提示があり、それについての考え方や解決方法の案がセットで書かれています。
技術的な記述が分からなくても概要として何を解決したいのか包括的に課題が理解でき、技術者がどう解消しうるのかが段階的に解説されているので、取り組みやすいと感じました。
また後半では、組織における取り組みや導入についても、著者の苦労や試行錯誤の経験を交えて前向きに課題に取り組めるよう配慮した文章で説明されていて、丁寧にアクセシビリティーに取り組む人を増やしたいという姿勢を感じることができます。
アクセシビリティーは社会通念として求められいく側面はあるものの、単なるトレンドにとどまらず、これからのWebにおける一つの品質基準として価値のある分野だと思います。
本書はそういった品質に対する認識をアップデートすることができる内容だと思います。












